タイトルの通り、CSS のカバレッジを計測するツールを作りました。
これは何?
css に書かれたスタイルが html の中でどのくらい使われているのか計測できるツールです。
- 使用頻度の多いスタイルを調べる(影響範囲が大きいので気をつける)
- 未使用のスタイルを調べる(消したい)
ってのを調べるために作りました。
なんて読むの?
Clairvoyance は「クレアボヤンス」と読みます。 千里眼 という意味です。
PhantomJS を使っているので、超常現象っぽい名前にしてみました。厨二病乙。
インストール方法
npm でインストールできます。
$ npm install clairvoyance
phantomjs を使っているので、もしかしたら phantomjs のインストールが別途必要かも。
使い方
インストールすると clairvoyance というコマンドが使えるようになるので、 css と html のパスを渡します。
$ clairvoyance --css path/app.css --html path/index.html
これで coverage/css-coverage.json が生成されます。
HTML レポート
Clairvoyance はカバレッジデータを JSON で出力しかできないので、HTMLで見るためには clairvoyance-html を使います。
まず、 npm でインストールします。
$ npm install clairvoyance-html
あとはオプションで HTML レポートを指定します。
$ clairvoyance --css path/app.css --html path/index.html --reporter clairvoyance-html
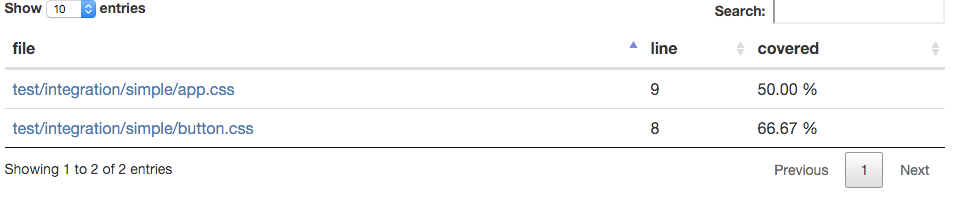
すると、こんな感じでレポートが生成されます。

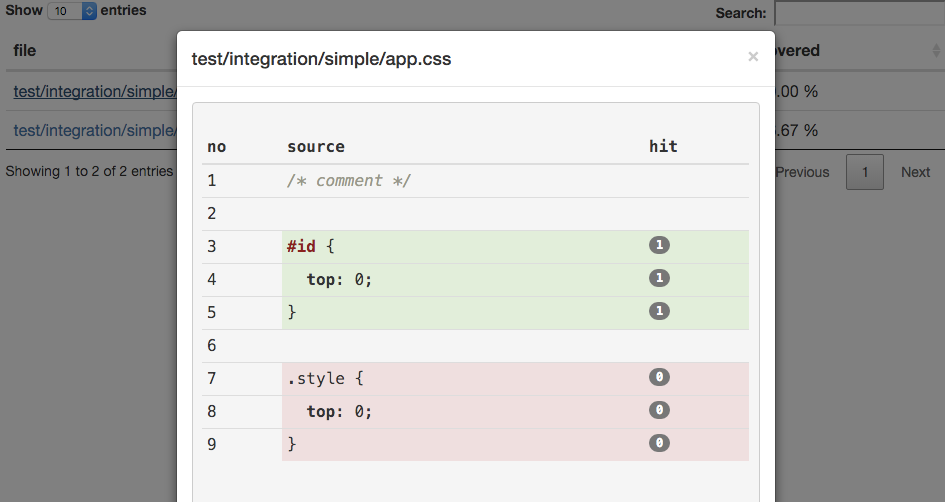
ファイル名をクリックすると、ソースコードを表示できます。

まだ直したいところは色々とあるけど、ひとまず自分が欲しい機能はできたのでブログに書きました。